SVG are great. They are great to use for icons since they don’t blur out when zoomed. We can change the fill color while adding hover effect and so much more.
In this tutorial, we will be making a reactjs component that will render SVG icons. We will also take color options so that we can the color.
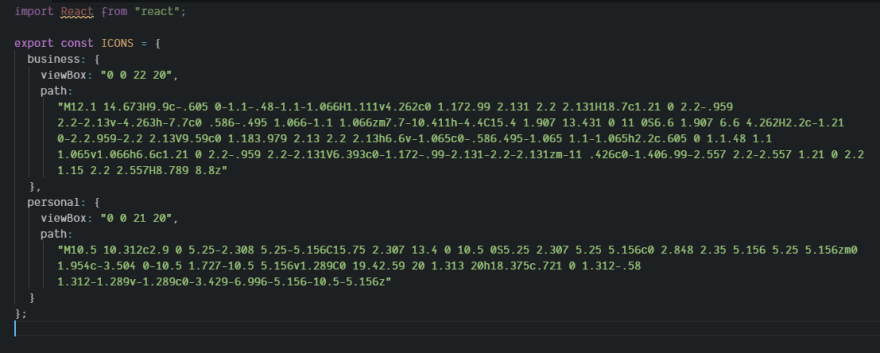
ICONS
First lets start off with a constant ICONS variables. It will hold all the values of SVG like viewbox and path. Viewbox is necessary to define position and dimension.

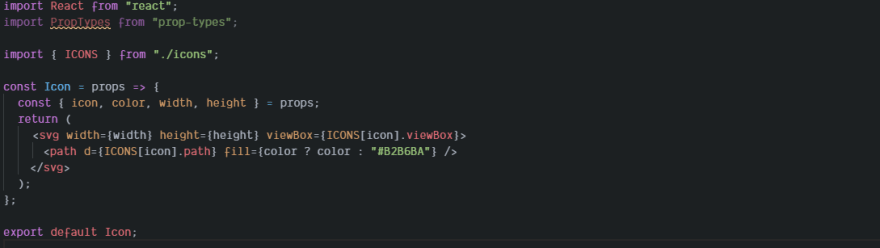
Wrapper
We need wrapper in order to render SVG. So we will make a wrapper file.

This component will receive props like width, height, color and icon name.
SVG tag will use width, height and icon name whereas path tag will use color. Icon name can be anything as long as it’s included in ICONS constant.

This will help to get the value of viewbox from the icon name provided.

And this will help to fill the color to SVG. If color is not provided, we will use default color.
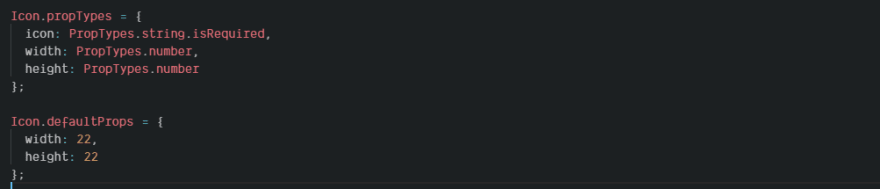
You can also define propType if you want to.

Implementation

Here is the link for Codesandbox




